- Details
Setiausaha Agung Gabungan Persatuan-Persatuan Pengguna Malaysia (FOMCA), Encik Muhammad Sha’ani Abdullah merupakan salah seorang tujuh muka baru yang dilantik sebagai ahli Suruhanjaya Hak Asasi Manusia Malaysia (Suhakam).
Perlantikan Ahli Suruhanjaya Suhakam dibuat oleh Perdana Menteri Malaysia, YAB. Dato’ Sri Mohd Najib Tun Abdul Razak, dalam kenyataan medianya pada 7 Jun yang lalu, sebagaimana yang disiarkan oleh media massa.
Encik Muhammad Sha’ani telah melibatkan diri secara aktif dalam pergerakan pengguna semenjak tahun 1996. Pada tahun 1998, beliau dilantik sebagai Presiden Persatuan Pengguna-Pengguna Pahang. Beliau menjawat jawatan sebagai Setiausaha Agung FOMCA semenjak tahun 2004.
Pada tahun 2008, beliau dilantik sebagai Ketua Eksekutif, Pusat Khidmat Aduan Pengguna Nasional (NCCC). Sebelum itu, beliau telah berkhidmat dengan Kumpulan Felda dari tahun 1984 hingga 2007.
Pelantikan Encik Muhammad Sha’ani sebagai ahli suruhanjaya Suhakam, merupakan wakil FOMCA yang kedua selepas Datuk Profesor Mohd Hamdan Adnan, yang menjadi ahli Suruhanjaya Suhakam antara tahun 2000 hingga 2006.
Selain Encik Muhammad Sha’ani, Perdana Menteri juga mengumumkan perlantikan Pengerusi Suhakam yang baru, iaitu Tan Sri Hasmy Agam, yang merupakan Pengerusi Eksekutif Institut Diplomasi dan Hubungan Luar (IDHL). Selain itu, turut dilantik ialah Profesor Datuk Dr Khaw Lake Tee, James Deva Nayagam, Profesor Datuk Dr Mahmood Zuhdi A.Majid, Jannie Lasimbang dan Detta anak Samen.
Suhakam mempunyai 16 orang ahli Suruhanjaya, yang memegang jawatan tersebut selama tempoh 2 tahun, bagi setiap pelantikan.
Mohd Yusof Abdul Rahman
8 Jun 2010
- Details
Boleh dikatakan hampir setiap Hari Pusat Khidmat Aduan Pengguna Malaysia (NCCC) menerima aduan tentang masalah `trade in’ kereta ataupun masalah selepas menjual kereta kepada pihak ketiga.
Masalah ini berlaku apabila proses penukaran nama tidak dilakukan oleh pihak yang menguruskan `trade ini’ itu. Pihak tersebut memberikan jaminan bahawa mereka akan menguruskan semua urusan pindah nama Dan baki pinjaman bank. Kebanyakan pengguna terpedaya dengan jaminan kerana tidak sabar untuk mendapatkan kereta baru daripada kedai berkenaan.
Ramai pengguna tidak sedar tentang risiko yang bakal mereka hadapi sekiranya masalah ini berlaku. Berdasarkan Akta Sewa Beli 1967, seseorang itu dianggap sebagai penyewa apabila membeli secara sewa beli, Dan bukannya sebagai pemilik.
Bank atau institusi kewangan berstatus pemilik sehingga pinjaman sewa beli berkenaan selesai dilunaskan. Sehingga tempoh tersebut, penyewa sebenarnya menanggung segala liabiliti terhadap kereta berkenaan.
Berdasarkan peraturan, proses pindah milik tidak boleh dilakukan sekiranya baki pinjaman bank belum dilangsaikan. Tetapi pada realitinya, seseorang menjual ataupun `trade in’ kereta atas sikap kepercayaan Dan langsung tidak mengambil berat terhadap prosedur yang perlu dilakukan selepas proses tersebut.
Hampir sebahagian besar pengadu mendakwa mereka tidak mempunyai sebarang maklumat tentang pembeli yang baru ataupun kedai kereta serta tidak mempunyai sebarang dokumen yang jelas menunjukkan urusan jual beli atau `trade ini’ telah dilakukan. Isu ini merupakan sesuatu yang serius kerana risiko undang-undang Dan tanggungan hutang ataupun tindakan bank yang bakal dihadapi oleh pengguna dalam masa yang terdekat.
Oleh itu pengguna tidak sewajarnya mengambil mudah terhadap perkara ini. Merela perlu memastikan semua urusan dibuat secara bertulis Dan penyelesaian baki pinjaman serta penukaran nama dilakukan serta-merta. Sekiranya hal ini gagal tidak dilakukan, akhirnya pengguna terpaksa membayar pinjaman yang tertunggak beberapa bulan serta perlu menjelaskan baki pinjaman tanpa dapat mengunakan kereta berkenaan.
Apa yang lebih membimbangkan ialah saman ataupun kesalahan yang dilakukan dengan menggunakan kereta tersebut juga perlu ditanggung kerana nama pemilik masih belum ditukar. Walaupun orang yang dijual kereta itu adalah rakan atau saudara, namun undang-undang tidak melibatkan mereka.
Matheevani Marathandan
Pusat Khidmat Aduan Pengguna Nasional (NCCC)
21 Mei 2010
- Details
Pada Jun 2009, Persatuan Pengguna Air dan Tenaga Malaysia (WECAM) telah mengemukakan satu laporan mengenai isu pemotongan bekalan air di Pangsapuri Seri Bakawali, Bukit Sentosa, Hulu Selangor.
“Laporan ini dibuat berikutan daripada aduan penduduk perumahan tersebut kepada WECAM mengenai masalah mereka”, kata Puan Lim Shok Hong, Pengurus WECAM.
WECAM menghantar satu lagi surat peringatan mengenai masalah ini kepada semua pihak yang bertanggungjawab pada 13 April 2010.
“Ekoran daripada surat peringatan tersebut, kata Lim Shok Hong, "Biro Pengaduan Awam (BPA) telah mengambil langkah proaktif dan telah menghubungi pihak pengadu.”
Pada 18 April 2010, jam 1.00 petang, Timbalan Menteri di Jabatan Perdana Menteri, Senator T. Murugiah telah melawat kawasan perumahan tersebut. Hasil lawatan tersebut, BPA membuat keputusan bahawa permasalahan itu adalah tanggungjawab pemaju.
Senator Murugiah juga telah mengarahkan SYABAS supaya menyambung semula bekalan air dan memasang meter individu. Pengguna di pangsapuri itu diberikan masa selama dua hari untuk menyelesaikan masalah mereka.
Lim menambah, “WECAM juga telah mengemukakan beberapa masalah lain yang berkaitan dengan sistem bekalan air di pangsapuri itu. Setiausaha Persatuan Penduduk Pangsapuri Seri Bakawali, Nathan telah menelefon Setiausaha Agung WECAM petang semalam untuk mengucapkan terima kasih atas sokongan yang telah diberikan oleh WECAM kepada mereka.”
Ujar Lim lagi, “WECAM juga telah meminta pihak Suruhanjaya Perkhidmatan Air Negara (SPAN) untuk mengumpul maklumat mengenai bangunan-bangunan bertingkat (pangsapuri, kondominium dan perumahan kos rendah) yang mengalami masalah yang sama.”
WECAM sedang mengkaji beberapa kemungkinan untuk menambah baik undang-undang mengenai isu bekalan air di bangunan bertingkat.
Lim Shok Hong
Persatuan Pengguna Air dan Tenaga Malaysia (WECAM)
19 April 2010
- Details
Adjust the settings as desired in the module manager. Change your layout, width, height transition speed, text lengths, colors, etc. to whatever settings you wish. Once you have completed this it's time to enter the images into your content items.
Tagging and image to a content item:
- Edit any content article that you wish and look for the html source button, most editors will look similar to this:

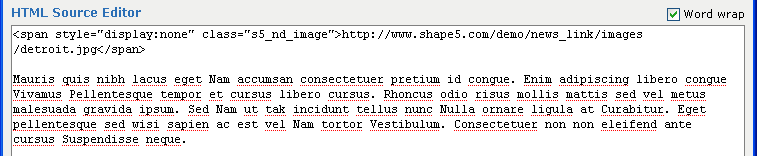
- Once you have located the button you will need to enter the following code at the very top of the article's code:
<span style="display:none" class="s5_nd_image">http://www.yoursite.com/image.jpg</span>
Enter the code exactly as you see it except change the url with the exact url of your image. You can use jpg's, gif's or png's
example:
- Once you have the code in place simply save the article and repeat the process for all the articles you wish to display in the module. The module's code will do the rest!
- Details
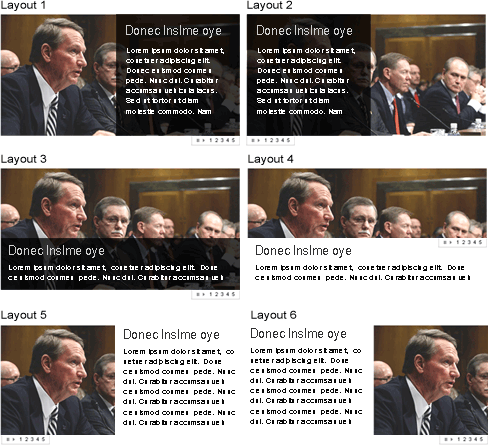
The S5 News Dispaly module is demo'd at the to of this page. br />This module is loaded with features including 6 layout options!
List of Features:
- 6 layout options:

- Shows up to 150 images and 5 modules
- Set height and width for text, image and module
- Pulls content from up to 10 published content articles
- Choose ordering by random, most recent, ordering, most popular, etc.
- Set lengths of titles and text
- Full control of text padding
- Choose from any colors you wish
- Set your own display times
- Play, pause and direct links
- Hyperlink directly to the content page
- Fully powered by S5 Effects
- Details
The already enabled LyteBox feature gives your site a dazzling picture display!
Make sure to click on each of the examples.
LyteBox comes pre-installed with this template just follow the tutorials below to setup your images.
Single Image Example
one
To enable use the following around any image:
<a href="http://www.yoursite.com/images/popup.jpg" rel="lytebox" title="Your Description."><p align="center"><img class="boxed" src="http://www.yoursite.com/images/thumbnail.jpg" alt="Description" width="214" height="61" /></p></a>
Grouped Images Example
Description Description Description
To enable use the following around any group of images:
<a href="http://www.yoursite.com/images/popup1.jpg" rel="lytebox[gallery]" title="Your Description"><p align="center"><img class="boxed" src="http://www.yoursite.com/images/thumbnail1.jpg" alt="Description" width="214" height="61" /></p></a>
<a href="http://www.yoursite.com/images/popup2.jpg" rel="lytebox[gallery]" title="Your Description"><p align="center"><img class="boxed" src="http://www.yoursite.com/images/thumbnail2.jpg" alt="Description" width="214" height="61" /></p></a>
<a href="http://www.yoursite.com/images/popup3.jpg" rel="lytebox[gallery]" title="Your Description"><p align="center"><img class="boxed" src="http://www.yoursite.com/images/thumbnail3.jpg" alt="Description" width="214" height="61" /></p></a>
Slideshow Example
Description Description Description
To enable use the following around any group of images:
<a href="http://www.yoursite.com/images/popup1.jpg" rel="lyteshow[gallery]" title="Your Description"><p align="center"><img class="boxed" src="http://www.yoursite.com/images/thumbnail1.jpg" alt="Description" width="214" height="61" /></p></a>
<a href="http://www.yoursite.com/images/popup2.jpg" rel="lyteshow[gallery]" title="Your Description"><p align="center"><img class="boxed" src="http://www.yoursite.com/images/thumbnail2.jpg" alt="Description" width="214" height="61" /></p></a>
<a href="http://www.yoursite.com/images/popup3.jpg" rel="lyteshow[gallery]" title="Your Description"><p align="center"><img class="boxed" src="http://www.yoursite.com/images/thumbnail3.jpg" alt="Description" width="214" height="61" /></p></a>
I like what I see! I want to JOIN TODAY.
- Details
This is a sample blockquote. Use <blockquote><p>Your content goes here!</p></blockquote> to create a blockquote.
This is an image with the "boxed" class applied:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
#s5_code { width: 30px; color: #fff; line-height: 45px; }
- This is an Ordered List
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_arrow
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_star
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_bullet
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
- This is an Unordered List with class ul_bullet_small
- Congue Quisque augue elit dolor nibh.
- Condimentum elte quis.
- Opsum dolor sit amet consectetuer.
The following list will support lists up to number 9, add the following class to the UL wrapping the below LI elements, class="ul_numbers":
- This is a sample styled number list <li class="li_number1">Your content goes here!</li>
- This is a sample styled number list <li class="li_number2">Your content goes here!</li>
- This is a sample styled number list <li class="li_number3">Your content goes here!</li>
- This is a sample styled number list <li class="li_number4">Your content goes here!</li>
Page 5 of 5
