Adjust the settings as desired in the module manager. Change your layout, width, height transition speed, text lengths, colors, etc. to whatever settings you wish. Once you have completed this it's time to enter the images into your content items.
Tagging and image to a content item:
- Edit any content article that you wish and look for the html source button, most editors will look similar to this:

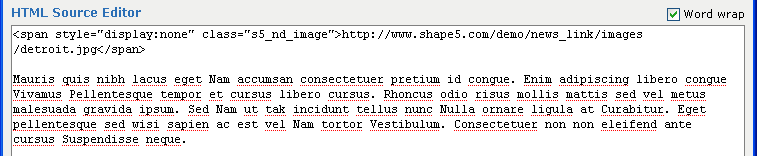
- Once you have located the button you will need to enter the following code at the very top of the article's code:
<span style="display:none" class="s5_nd_image">http://www.yoursite.com/image.jpg</span>
Enter the code exactly as you see it except change the url with the exact url of your image. You can use jpg's, gif's or png's
example:
- Once you have the code in place simply save the article and repeat the process for all the articles you wish to display in the module. The module's code will do the rest!
